
Step 2
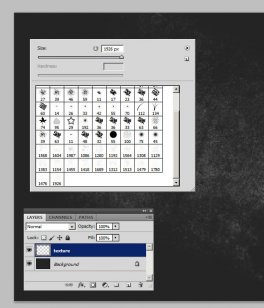
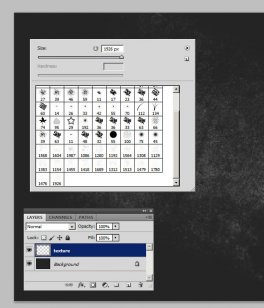
Create a New Layer, name it 'texture' and using these Grunge Brushes click a couple of times in the center of the document using a white color. Use different brushes, try to cover the center of the document, varying the textures.
Step 3
Double-click on the thumbnail of the Layer 'texture' to open the Layer Style panel. Into the 'Blending Options'
Reduce the 'Fill' to 0, then apply a 'Drop Shadow' and an 'Inner Shadow' using these settings. This will give the texture a realistic embossed look.
Step 5
Using the 'Type Tool' (T) and these settings, type the word 'Othello' or whatever you want. If you can't see the 'Character Window" go to Window > Character.
Step 6
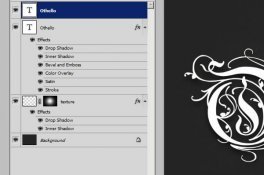
Open the 'Layer Style' of the 'Othello' Text Layer and apply these settings. Below each step you can find a preview for the effect just added.
Step 7
 Once you've modified the Style, click Ok. Now select the word 'Othello', using the Type Tool (T). Select everything beside the first capital letter and reduce the kerning to -5 as in the image below. You can find the Character Window under Window > Character.
Once you've modified the Style, click Ok. Now select the word 'Othello', using the Type Tool (T). Select everything beside the first capital letter and reduce the kerning to -5 as in the image below. You can find the Character Window under Window > Character.
Step 8
Duplicate this Layer with Command/Ctrl + (J), right-click on the Layer's thumbnail and choose 'Clear Layer Style'. This way the text below matches exactly the one above, and now we can add more effects. My favorite way to work with 2 Layer Styles, is to create a solid base as we did to the first Text Layer, and then add lightings and reflections on the second Layer above. This way you can blend easier the lights and colors with the textures of the Layer below.
 Step 9
Step 9
Let's go on, adding a Layer Style to this second 'Othello' Text Layer. Double click on its thumbnail to open the Layer Style panel. Set fill opacity to 0 in blending options.
Step 10
The effect is pretty much done, but we need to make it look crisp and realistic, in this final step. Take a look at the trick with the 'Stroke': dropping down it's Opacity to '0' it works almost as a layer mask, hiding the Layer on its edges. A Stroke of 3px 'Inside', for example, will hide the Text for 3 px along the edges, revealing what's below in that 3px range. Once you've finished with these settings, click Ok to apply the effect.
Source: design.tutsplus.com
More about Create metal texture Photoshop tutorial
Photoshop Web Buttons Help
by amateurseverywhereExcuse my rant,I also have a question:
Just first one comment regarding adobe photoshop tutorials all over the web. Well, 99.9% of them Suck!!
They look so cheap, you see these amateurs showing you how to make a 'texture', or a "cool" web button and they all look so unrealistic, and baaad, and amateurish!! Their "paper" textures don't even look like 'paper', at all, so why bother...nor do their revelations on how to create stone, wood or liquid textures in Photoshop come anywhere near realism. I am tired of that hype, where's the pro stuff. This mediocrity is all over the web.
I'm wondering whether there are any resources for quality tutorials on adobe Photoshop
#29 Photoshop - Own Customized Brush Tutorial
Photoshop CS6! || Youtube Background Tutorial!
Texture to be able to make the texture 5.0 Guide for Windows-simple Photoshop of "grain of wood ISBN: 4875936974 (1998) [Japanese Import]
Book (Engineering)
|
CorelDRAW X7 review: Customizable features make this robust design program .. — PCWorld
.. purchase, as well as a $25 monthly subscription. People miffed by Adobe's wholesale move to subscriptions will find a great alternative here. ..
Galaxy 61 Delivers Show Open for VH1's 'The Fabulous Life — Animation World Network
VHI recently called upon Galaxy 61 to create a show intro for the new 2014 season of The Fabulous Life, the hit series that reveals the extravagant places, possessions and pastimes of pop-culture's most famous celebrities. The Brooklyn-based ..
Hunterdon County Polytech students bridge the gap thanks to local Rotary Clubs — Hunterdon County Democrat
This year's Job Fair, on March 25, attracted the Dave Gansfuss Allstate Agent for an agency logo; G&H Publishing and author Katherine Kurz for children's book illustrations; Artiste Salon for a new logo, brochure and social media materials; St.
How to make a amazing background Photoshop tutorial
Photoshop Tutorial- Splashy Effect Background
FAQ
Getting a Gold texture in Lightwave 3D (v8.5)?
Hi,
I need to make a "gold" logo.. I have 3D text and need to make it look like gold.. It is going to be zoomed in on so I need a High Quality way to make a texture..
Any Help would be great!!
My dear friend, for most of us, photoshop will be sufficient, no need for expensive 3d programs. Even if you are creating motion graphics, textures are usually done in an image editor like Photoshop or Paintshop Pro.
First, understand the principles of lighting and reflective properties of metal. In Photoshop, this can be achieved easily using Curves adjustments, gradients, displacement maps and layer masking.
There are a lot of tutorials out there so please be more resourceful.

 Once you've modified the Style, click Ok. Now select the word 'Othello', using the Type Tool (T). Select everything beside the first capital letter and reduce the kerning to -5 as in the image below. You can find the Character Window under Window > Character.
Once you've modified the Style, click Ok. Now select the word 'Othello', using the Type Tool (T). Select everything beside the first capital letter and reduce the kerning to -5 as in the image below. You can find the Character Window under Window > Character. Step 9
Step 9