Create a Textured Wooden Text Effect Using Photoshop’s 3D Capabilities
Have you ever shied away from Photoshop’s 3D features?
They’re becoming increasingly powerful with each version, and are well worth integrating into your design work.
Today you’ll learn how to create a simple wooden text effect using some practical, 3D and texturing techniques in Photoshop CS6 Extended.
It is possible to follow this tutorial using CS5 Extended, but please remember that you must have the extended version of Photoshop in order to work with 3D projects.
Don’t worry if this is your first time working with 3D design, I’ll hold your hand through every step along the way!
Final Image
As always, this is the final image that we’ll be creating:
Step 1
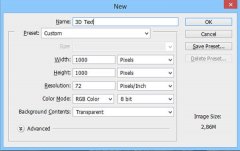
Start by creating a new document, width 1000px, height: 1000px, resolution: 72. Name it 3D Text.
Step 2
Now, let’s create the background.
Fill the background layer with a solid color, #ccb79f, this will be useful for blending the wood texture.
Step 3
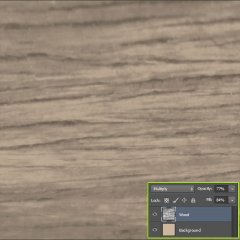
 Open the “wood background” photo into another document and select the focus section like I show you below. Paste it into our document at the top of layer panel, name it Wood. Use Free Transform Tool to make it fit in the stage and look fine. Set the Blending Mode to Multiply, opacity to 77% and fill to 84%. At this point should look like this:
Open the “wood background” photo into another document and select the focus section like I show you below. Paste it into our document at the top of layer panel, name it Wood. Use Free Transform Tool to make it fit in the stage and look fine. Set the Blending Mode to Multiply, opacity to 77% and fill to 84%. At this point should look like this:
Step 4
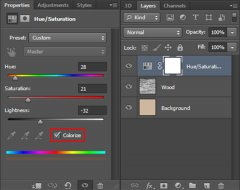
Now add a Hue/Saturation Adjustment Layer. Set this values:
Hue: 28; Saturation: 21; Lightness: -32; Check Colorize.
Step 5
 Download the font and install it or use one of your choice. Type PSD, use #9d8365 for the font color and 24 pt for the font size like you can see below.
Download the font and install it or use one of your choice. Type PSD, use #9d8365 for the font color and 24 pt for the font size like you can see below.
Step 6
With the text layer selected go to 3D>New 3D Extrusion from Selected Layer. Now your stage will change to 3D view to work better.
Automatically your layer panel switch to a 3D panel. The Properties panel show you the actual camera. On the left top corner you can see a floating window showing “something”, that’s your camera top view you can switching between different cameras.
Yours should look like this:
Step 7
Now with the Move Tool selected, the Rotate the 3D Object active and on the 3D panel Current View selected drag on the top of the stage over the text and rotate, your mouse will change into an arrow. Your text now will look like this: