 By Patrick Fram
By Patrick Fram
This article-the second in the series-shows Adobe Flash* game scripters how to manipulate animated sprites for use in Flash* games. The Flash* player was recently updated to make it more efficient, and therefore more assessable to mobile devices and smaller computers like netbooks. Given the growing popularity of these devices, Flash* game development has become an increasingly valuable skill.
The previous article discussed how artists could create a game sprite in a way that would make the scripter's job easier. This article uses that same game sprite to create a simple platform game engine.
Getting Started
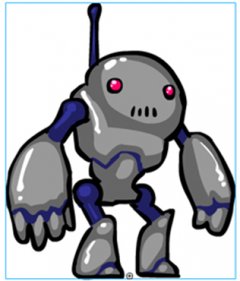
Figure 1. The robot sprite movie clip created in part 1
To recap a bit, you created a game sprite of a robot character in the last article (see Figure 1). It was a single movie clip, with all of its animations existing in one timeline (see Figure 2). Each animation section was labeled in the timeline, so not only was it easy to visually tell what you were looking at, but the script would be able to use these labels to control the animation.
 Figure 2. The labeled timeline inside the game sprite movie clip
Figure 2. The labeled timeline inside the game sprite movie clip
To get started on your next task, create a new Adobe ActionScript* 3.0 file and add the robot movie clip from part 1 to the stage. Give it an instance name so that your code can refer to it; to do so, open the Properties panel, and name the instance robot.
Scripting the Sprite's MovieClip for Animation Control
Now, the artist built this sprite in an organized way, but it is not quite ready yet. You have to add a bit of ActionScript* code to it to get it to work properly. The simplest thing you need to do is add code to control how animations play. Although you haven't written it yet, the system that will control which animation is playing will look something like this:
gotoAndPlay("still");
Now, if that line were used right now, the sprite would start playing at the still label, and then keep going right through and into the run animation. So, add a single line of code to the still frame:
stop;
Now, when that frame is played, the sprite will freeze on it until told otherwise.
Next, think about the run animation. Unlike the static still animation, this one is a loop that's expected to cycle through until told otherwise. So, add a single line of code at the end of the animation:
gotoAndPlay("run");
Now, when this animation gets to the end, it will reset itself to the first run frame and keep looping until you tell it to do something else (see Figure 3).





