 Using the Symbolism Tools, plus a bit of Gradient Mesh, learn to make a realistic window covered with raindrops. This is an advanced tutorial that assumes a fair amount of Illustrator experience, but everyone should be able to follow along. It can be done with earlier versions of Illustrator, but takes full advantage of newer features in CS4. Let's get started!
Using the Symbolism Tools, plus a bit of Gradient Mesh, learn to make a realistic window covered with raindrops. This is an advanced tutorial that assumes a fair amount of Illustrator experience, but everyone should be able to follow along. It can be done with earlier versions of Illustrator, but takes full advantage of newer features in CS4. Let's get started!
Every few weeks, we revisit some of our reader's favorite posts from throughout the history of the site. This tutorial was first published in August of 2009.
Final Image Preview
Below is the final image we will be working towards. Want access to the full Vector Source files and downloadable copies of every tutorial, including this one? Join Vector Plus for just 9$ a month.
Tutorial Details
- Program: Adobe Illustrator CS4
- Difficulty: Intermediate to Advanced
- Estimated Completion Time: 1.5 hours
 Step 1
Step 1
Create a new document 11 inches by 8.5 inches. It can be CMYK or RGB, whichever you prefer. Before beginning, set up a color group of about eight different blues. I will refer to these colors as "1" for the lightest, "8" for the darkest, and the others numbered accordingly.
Step 2
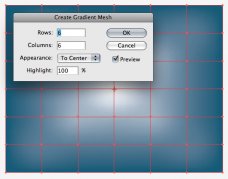
Draw a square the same dimensions as your artboard, and fill it with a medium blue from your color group. Go to Object > Create Gradient Mesh, then enter 6 rows and 6 columns.
Step 3
Now manipulate the mesh points to create an amorphous, abstract background. Click individual mesh points and color them with different blues from the color group. It doesn't have to be complicated. This will serve as an out-of-focus landscape or cityscape in the distance.
Step 4
 Lock the layer with the background on it, and create a new one above it. Draw several circles of various sizes, and place them randomly above the background. Fill the circles with some of the lighter blues, and change the Opacity to 60% - 80%. These circles are meant to look like lights in the background.
Lock the layer with the background on it, and create a new one above it. Draw several circles of various sizes, and place them randomly above the background. Fill the circles with some of the lighter blues, and change the Opacity to 60% - 80%. These circles are meant to look like lights in the background.
Place lighter circles over the lighter areas of the mesh, and more transparent ones over the darker areas. Select all the circles and go to Effect > Blur > Gaussian Blur. Enter 4 pixels. Select a few circles and change the blur to 6 pixels.
This will give more depth to the "lights." It's okay if some of the circles fall off the artboard &mdash you can trim those later. The illustration should look like the image below.
Step 5
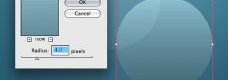
Lock the circles layer and create a new one above it. Draw an ellipse, and fill it with a four-stop radial gradient like the one below. Adjust the gradient so that the white is at the bottom edge of the ellipse. The Gradient Annotator in Illustrator CS4 makes this somewhat easier, but you can achieve the same result with earlier versions.
Step 6
Apply an Inner Glow to the ellipse, as below. Note: This step is optional. Raster effects may use more processing power, and thus slow things down. Proceed according to the speed of your computer.
Step 7
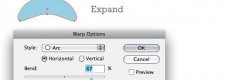
Draw a long, somewhat thin ellipse, and fill it with the lightest blue (Blue #1). Go to Effect > Warp > Arc, and enter the values below. This will be the highlight of the raindrop. Place the warped ellipse over the gradient-filled ellipse you just created.










 Materials science is an interdisciplinary field applying the properties of matter to various areas of science and engineering. This scientific field investigates the relationship between the structure of materials at atomic or molecular scales and their macroscopic...
Materials science is an interdisciplinary field applying the properties of matter to various areas of science and engineering. This scientific field investigates the relationship between the structure of materials at atomic or molecular scales and their macroscopic...
 A semiconductor has electrical conductivity intermediate in magnitude between that of a conductor and an insulator. This means a conductivity roughly in the range of 10 to 10 siemens per centimeter (S⋅cm). Semiconductors are the foundation of modern electronics...
A semiconductor has electrical conductivity intermediate in magnitude between that of a conductor and an insulator. This means a conductivity roughly in the range of 10 to 10 siemens per centimeter (S⋅cm). Semiconductors are the foundation of modern electronics...
 Recycling is processing used materials (waste) into new products to prevent waste of potentially useful materials, reduce the consumption of fresh raw materials, reduce energy usage, reduce air pollution (from incineration) and water pollution (from landfilling) by...
Recycling is processing used materials (waste) into new products to prevent waste of potentially useful materials, reduce the consumption of fresh raw materials, reduce energy usage, reduce air pollution (from incineration) and water pollution (from landfilling) by...