In this Photoshop tutorial we will study the blending modes belonging to the Lighten Group.
In this Photoshop tutorial we will study the blending modes belonging to the Lighten Group.
Tutorial Details
- Program: Adobe Photoshop CS6 (CS3+ versions will work as well)
- Estimated Completion Time: 50 minutes
- Difficulty: Intermediate
Setup working area
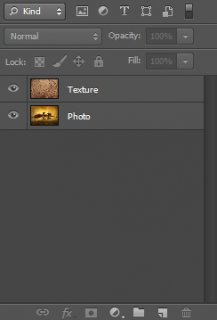
In this article we will talk about the Lighten group that is composed of: Lighten, Screen, Vivid Light, Linear Light, Lighter Color. We will work with 2 images, a photo and a texture and we will change the blending mode of the texture to look at the effects.
Photo:
Texture:
Lighten
“Looks at the color information in each channel and selects the base or blend color—whichever is lighter—as the result color. Pixels darker than the blend color are replaced, and pixels lighter than the blend color do not change. “
This blending mode is the opposite of Darken. If the pixels of the blended layer are lighter then the composite pixels below then they are kept, otherwise they are replaced with the lighter composite pixels below. This behavior occurs on a channel by channel basis.
Here’s how the texture set to lighten looks:
Screen
“Looks at each channel’s color information and multiplies the inverse of the blend and base colors. The resulting color is always a lighter color. Screening with black leaves the color unchanged. Screening with white produces white. The effect is similar to projecting multiple photographic slides on top of each other.”
This blending mode is like Multiply only instead of darkening the image it lightens it up by boosting already present light pixels. Remember the analogy with transparent paper I told you to better understand Multiply. Well, to better understand this blending mode imagine a projector that projects an image on a white wall. ne) on the exact location where the first projector is projecting. The result will be a lighter image. Adding another projector (or layer with Screen blending mode ) will further increase the overall luminosity of the image.
ne) on the exact location where the first projector is projecting. The result will be a lighter image. Adding another projector (or layer with Screen blending mode ) will further increase the overall luminosity of the image.
This is a very useful blending mode. Here’s how our texture set to Screen looks:
Note how the image got lighter.
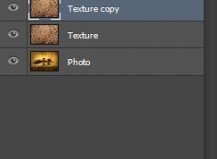
Now let’s duplicate the texture layer (Ctrl + J) – and we will have the texture layers set to Screen blending mode:
Notice how the image gets even lighter. Delete the duplicate texture layer (Delete).
Let’s see what we can do with this blending mode. First let’s turn off the visibility of the texture layer and duplicate the photo layer by pressing Ctrl + J. Now change this layer’s blending mode to Screen and apply a 5-10px Gaussian Blur:
Notice how the image got a nice glowing, dreamy look. This works very well with wedding photographs or if you want to convey an angelic, out of this world feel to your image.
Another thing I use the Screen blend mode extensively for is my photo manipulations when I want to instantly get rid of the black background. A very frequent situation is when I want to place a fire effect on my image but I don’t want to bother selecting the flames from the background.