 If you're just getting starting with web design or need help in general with creating backgrounds we'll teach you how to create 5 Subtle Background Patterns in Photoshop. One of the most essential elements in website design are background patterns that don't take up too much attention but still add something special to the overall website. Subtle Background Patterns are also used for Print Design, User Interfaces and many other design types.
If you're just getting starting with web design or need help in general with creating backgrounds we'll teach you how to create 5 Subtle Background Patterns in Photoshop. One of the most essential elements in website design are background patterns that don't take up too much attention but still add something special to the overall website. Subtle Background Patterns are also used for Print Design, User Interfaces and many other design types.
There are unlimited websites now offering free Photoshop Background Patterns, but sometimes creating your own Background Pattern that be beneficial, especially if you can't find what you're looking for. Today we'll put together 5 Subtle Backgrounds which you can learn to make yourself.
 These short tutorials of Subtle Background Patterns in Photoshop are great for beginner and intermediate users, I'll be going through simple step by step instructions, I hope these quick Photoshop Pattern Tutorials help you out.
These short tutorials of Subtle Background Patterns in Photoshop are great for beginner and intermediate users, I'll be going through simple step by step instructions, I hope these quick Photoshop Pattern Tutorials help you out.
Pattern 1
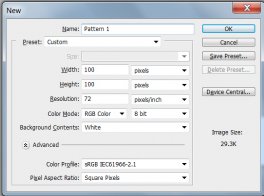
1. Our first pattern will be a subtle grunge effect, create a new document with the size of around 100×100 pixels.
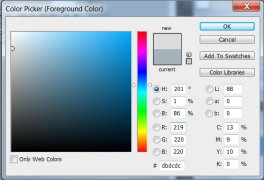
2. Fill in the background with a light grey colour.

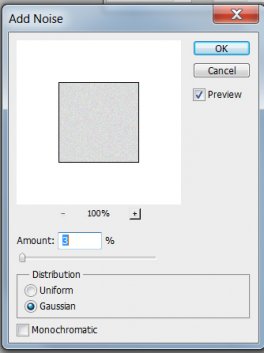
3. Now to add some texture, go into Filter > Noise > Add Noise. Add in an amount of 3% click on Gaussian. This will add in a nice subtle noise texture.
4. Now to turn in into a Pattern, go into Edit > Define Pattern . A popup box should appear asking you to name your pattern, name it and press okay.
To put your pattern in motion, grab the Paint Bucket Tool and set it to Pattern Mode, select your pattern and fill your canvas. The second solution is right clicking on your layer and go into Blending Options > Pattern Overlay and selecting your pattern that way (the layer must be filled a solid colour for this way to work.
Pattern 2
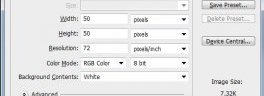
1. Our second pattern will be a dark subtle pattern. Create a new document with the size of 50×50 pixels.